8.1.1 HTTP/2 protocol and its support

HTTP/2 (abbr. HyperText Transfer Protocol/2) is the second major version of the HTTP network protocol, used to access resources on the World Wide Web.
The need to create HTTP/2 arose due to the limitations that HTTP/1.x faced in the context of modern requirements for web applications and Internet traffic. The HTTP/1.x protocol, despite its importance in the development of network technologies, began to experience limitations, such as insufficient performance and efficiency of data transfer.
One of the important stages in the development of HTTP/2 was the introduction of SPDY technology (from the English “SPeeDY”), developed by Google to improve the performance of web applications. SPDY became the starting point for the development of HTTP/2, and many of its concepts and ideas were integrated into the new protocol.
In short, implementing HTTP/2 has the following benefits:
- Reduced network load;
- Low costs for data parsing;
- Improved performance;
- More efficient data processing between client and server;
- Backwards compatible with HTTP/1.x.
Thus, activating HTTP/2 in most cases leads to a direct increase in the page loading speed of your site for its visitors.
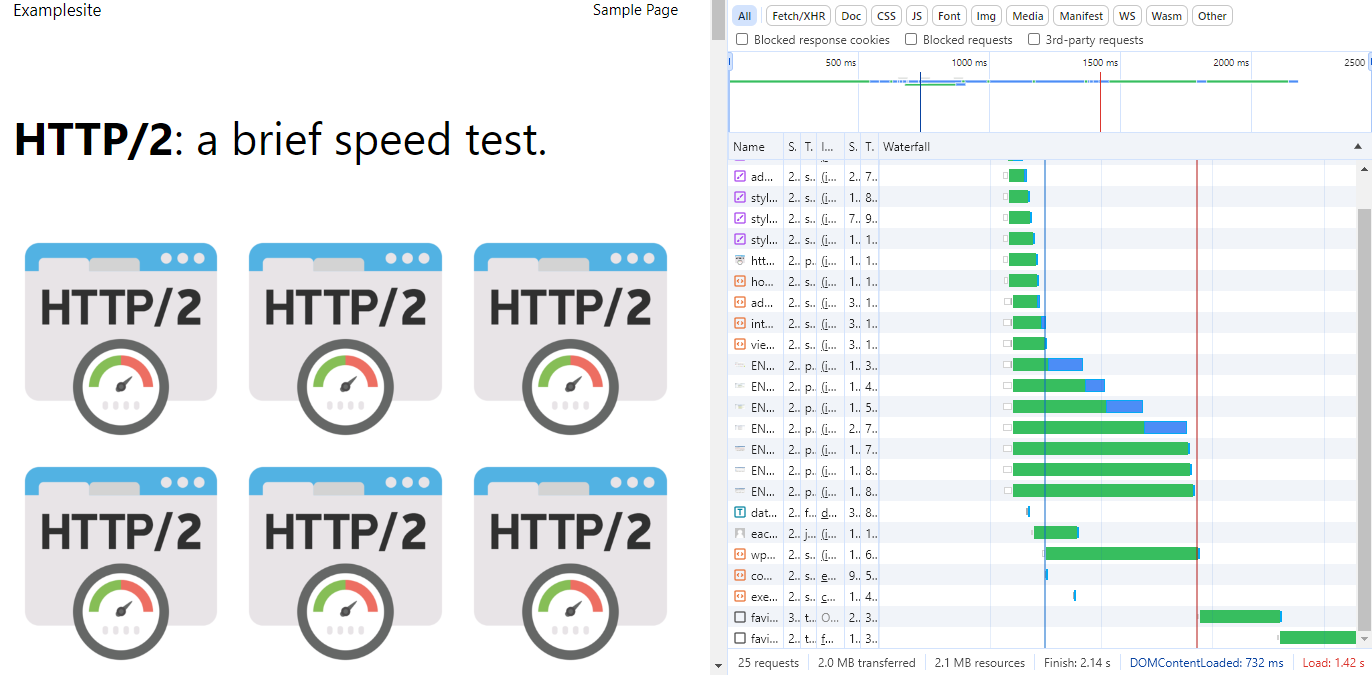
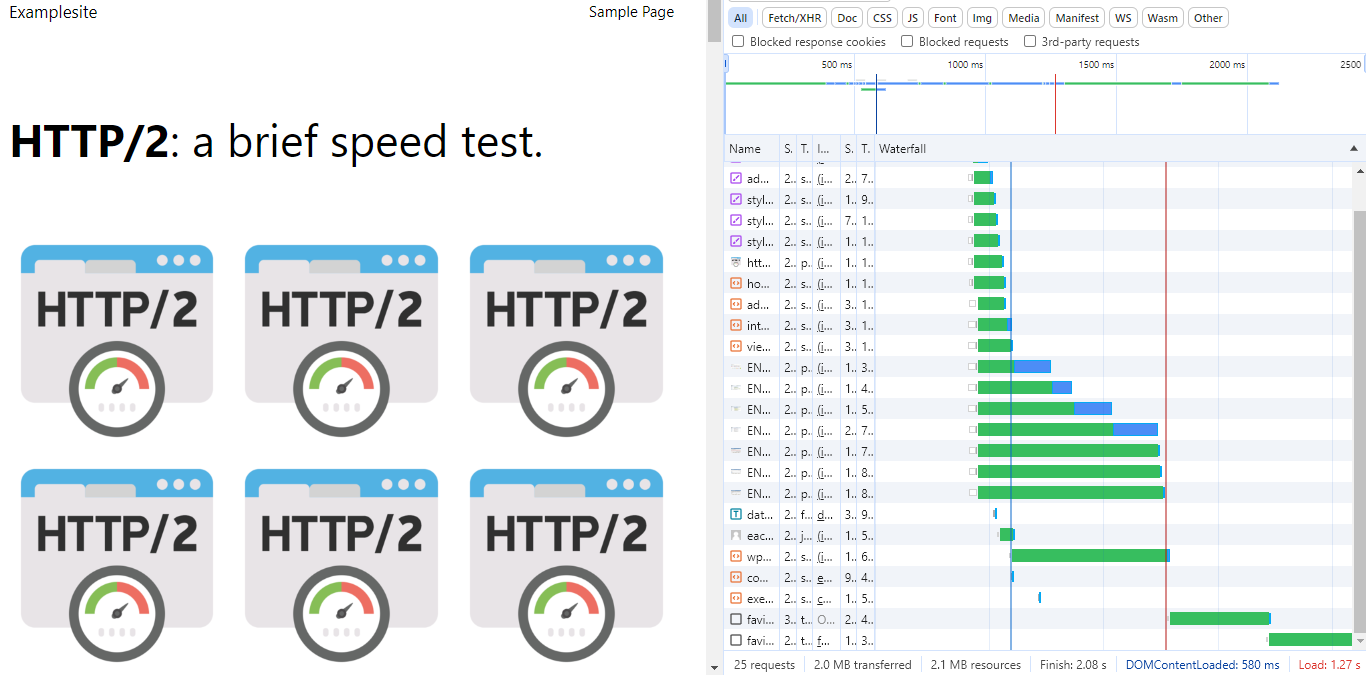
Let’s test this on a very simple WordPress template page. with many (30) identical images.
Without the HTTP/2 protocol enabled, we get DOMContentLoaded: 732 ms, Load: 1.42 s and Finish: 2.14 s.

With HTTP/2 enabled, we get DOMContentLoaded: 580 ms, Load: 1.27 s and Finish: 2.08 s.

The measurements were made on the simplest example possible, and in reality the use of HTTP/2 becomes more and more noticeable as the “weight” of your pages increases.
Key features of HTTP/2 compared to HTTP/1.1
Multiplexing
HTTP/1.1: In HTTP/1.1, each request requires its own TCP connection, which results in many small parallel requests called head-of-line blocking.
HTTP/2: HTTP/2 allows multiple requests and responses to be sent over a single TCP connection at the same time. This eliminates the problem of loopbacks and allows efficient use of available network bandwidth.
Header Compression
HTTP/1.1: Each request and response in HTTP/1.1 contains headers, which can be quite lengthy. This results in redundant data transmission and network load.
HTTP/2: HTTP/2 uses a header compression algorithm that reduces the size of headers to a minimum. This allows you to reduce the amount of data transferred and reduce the load on the network.
Stream Prioritization
HTTP/1.1: Requests in HTTP/1.1 are processed in the order they are received, which may result in delays in processing important requests.
HTTP/2: HTTP/2 allows you to prioritize threads by determining which requests should be processed first. This allows for more efficient use of server resources and improves the performance of web applications.
Server Push
HTTP/1.1: In HTTP/1.1, the server cannot pre-send resources to the client without an explicit request.
HTTP/2: HTTP/2 supports the Server Push feature, which allows the server to pre-push resources that the client is likely to request in the future. This speeds up page loading and improves user experience.
Binary data transmission format
HTTP/1.1: HTTP/1.1 uses a text-based data transfer format, which can lead to redundancy and inefficiency when transferring large amounts of data.
HTTP/2: HTTP/2 uses a binary data transfer format, which reduces the amount of data transferred and simplifies its processing on both the server and the client. It also provides increased compatibility with certain programming languages and makes parsing easier.
HTTP/2 support and how to enable it on our services
Since the semantics of the protocol have remained unchanged, HTTP/2 can be used in most cases with little to no noticeable effort.
Additional: web servers that support HTTP/2
- Nginx since version 1.9.5;
- Apache since version 2.4.17 supports HTTP/2 using the
mod_http2 modulemodule; - Lighttpd since version 1.4.59;
- IIS supports HTTP/2 starting with Windows 10 and Windows Server 2016.
Important: Although the use of SSL/TLS is not stated as a requirement for HTTP/2 to work, in fact most implementations of the protocol require TLS to use it. This means that to use HTTP/2 you need to have a valid SSL certificate connected to your site.
You can directly activate HTTP/2 for your service using a separate instruction.


